Publication Details
| OLOR Series: | OLOR Effective Practices |
| Author(s): | Jessie Borgman |
| Original Publication Date: | 15 October 2014 |
| Permalink: |
<gsole.org/olor/ep/2014.10.15> |
Abstract
This example addresses OWI Principle 4: “Appropriate onsite composition theories, pedagogies, and strategies should be migrated and adapted to the online instructional environment.” More specifically, the practices suggested below relate to items 4.1 and 4.6 from the position statement: “When migrating from onsite modalities to the online environment, teachers should break their assignments, exercises, and activities into smaller units to increase opportunities for interaction between teacher and student” (4.1) and “Teachers should incorporate redundancy (e.g., reminders and repeated information) in the course’s organization. Such repetition acts like oral reminders in class” (4.6). I try to highlight here the ways in which my online practice is not just effective in and of itself, but how it derives in many ways from my onsite teaching practice.
Resource Overview
Resource Contents
1. Course Navigation and Clarity
[1] The effective practice that I use in my online writing classrooms involves course clarity, in particular, easy course navigation. Clarity and ease of navigation are an extension of my face-to-face instruction, thus the connection to OWI Principle 4 regarding the migration of onsite pedagogies to the online environment.
[2] I use elements from my face-to-face courses that were successful and re-think them to work in the online setting. In my face-to-face courses, I was a very organized instructor. On the first day of class, I handed out all of the course documents (syllabus, calendar, assignments, points breakdown) and students would have a clear picture of what they needed to do and when to do it, maximizing their chances for success in the course.
[3] I spent the entire first class explaining all of the assignments and going over the due dates for the writing assignments. I would also discuss the course policies outlined in the syllabus. Many of these practices migrated from my face-to-face courses into my online courses.
[4] How to implement this practiceI have always felt that my ability to present my face-to-face writing courses early on to students from what I’d call the global perspective--i.e. how the course works as a whole--has been one of my strengths as an onsite teacher. Laying out the guiding organizational principles for the course, in addition to delineating clear expectations early on, has helped my face-to-face students to see how smaller assignments scaffold major assignments and ultimately to stay on track in the course. I have thus been very conscious of how to migrate these aspects of my teaching to the online environment. I strive to create clarity and easy course navigation in my online writing courses in the following ways.
2. Clear Content
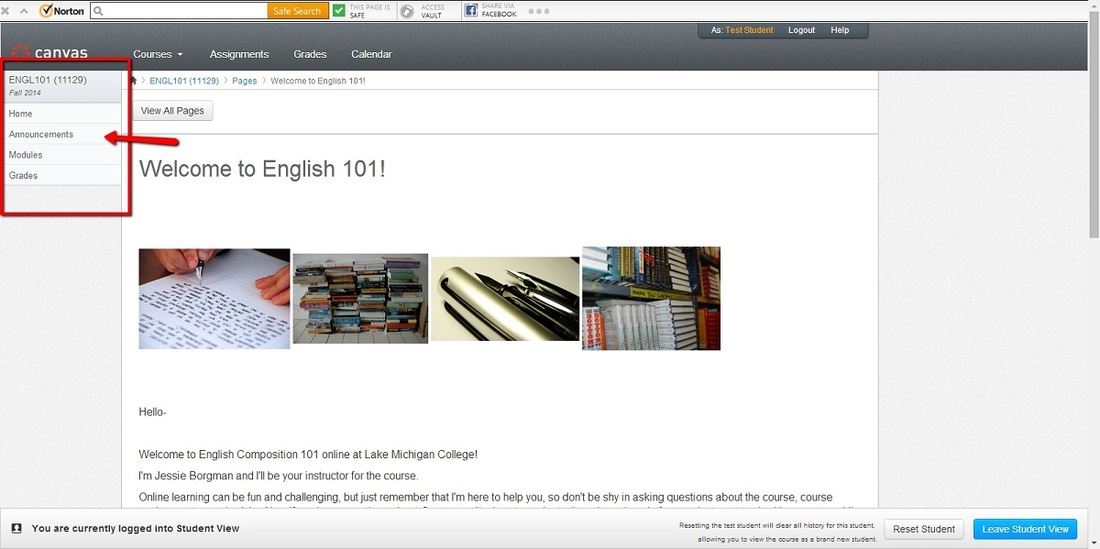
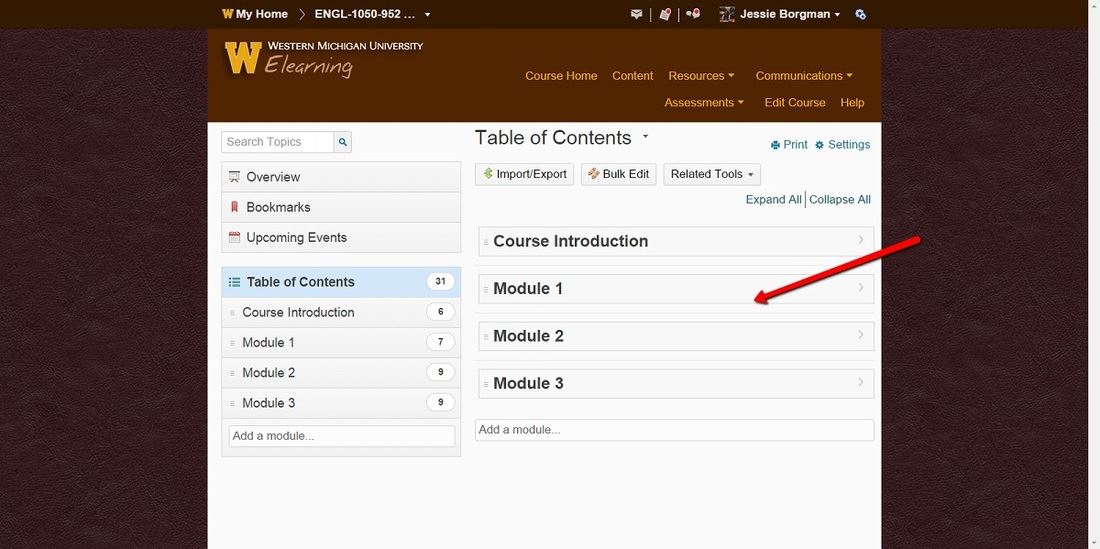
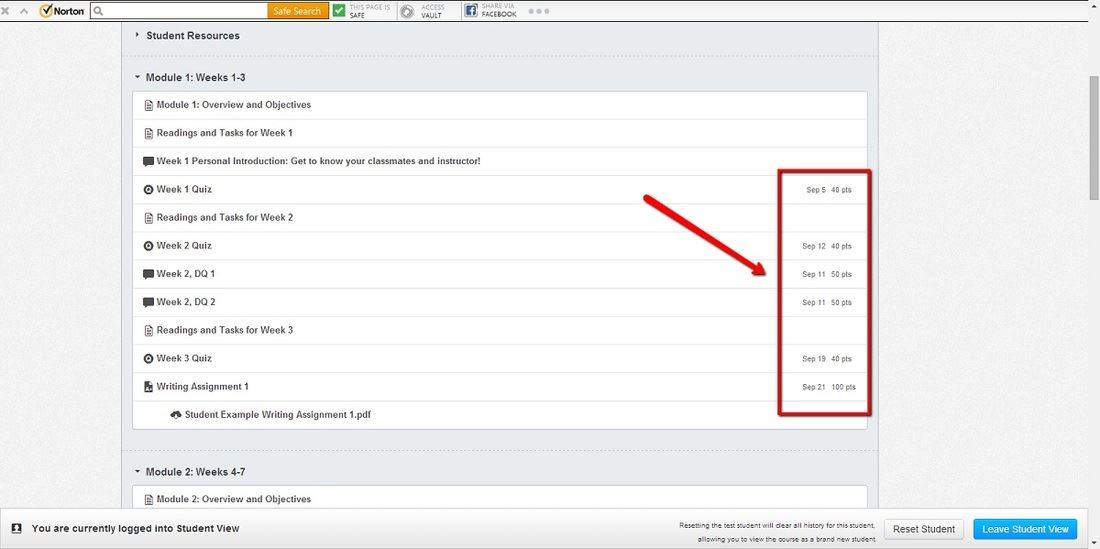
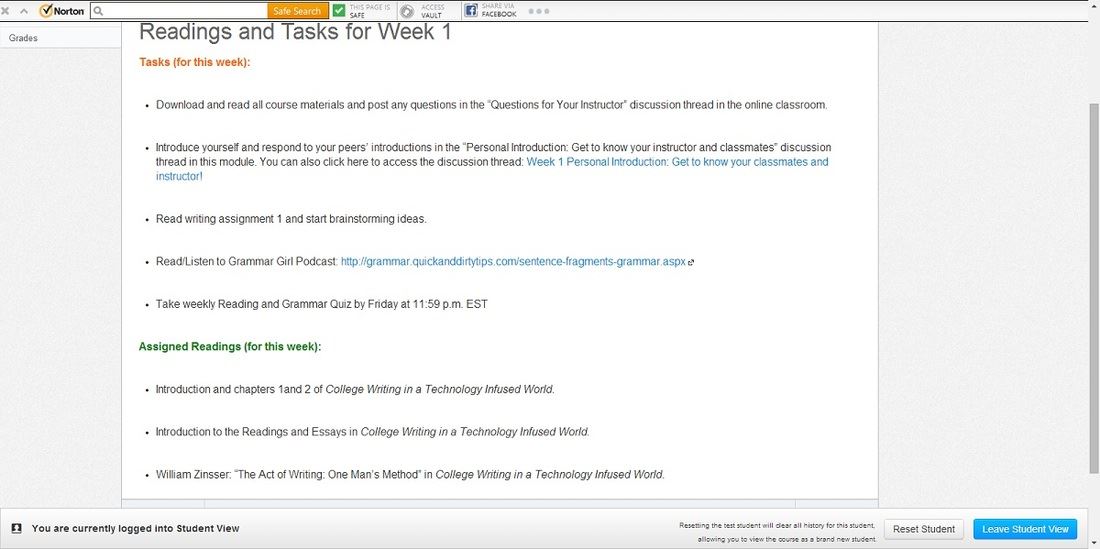
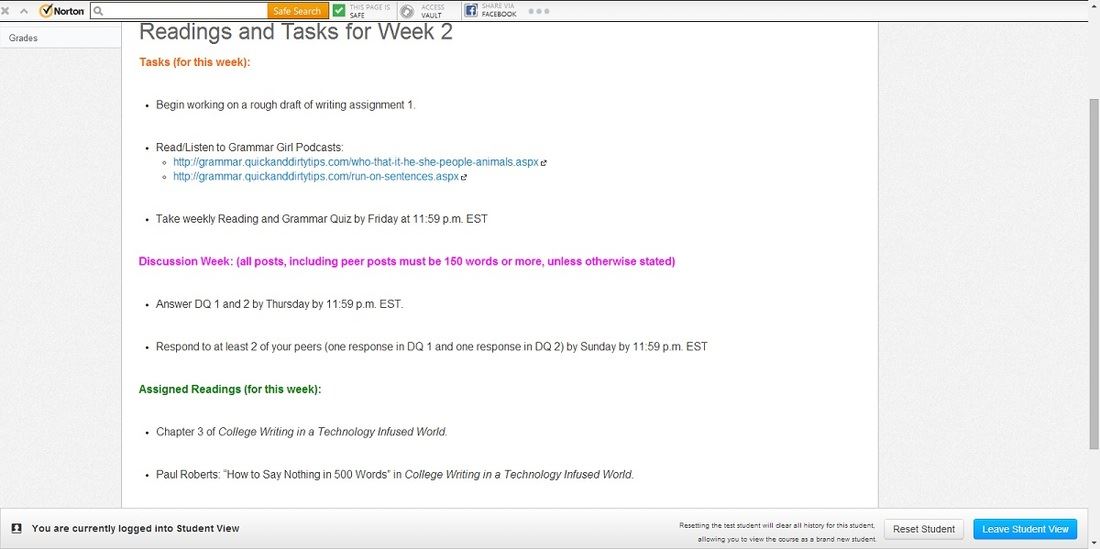
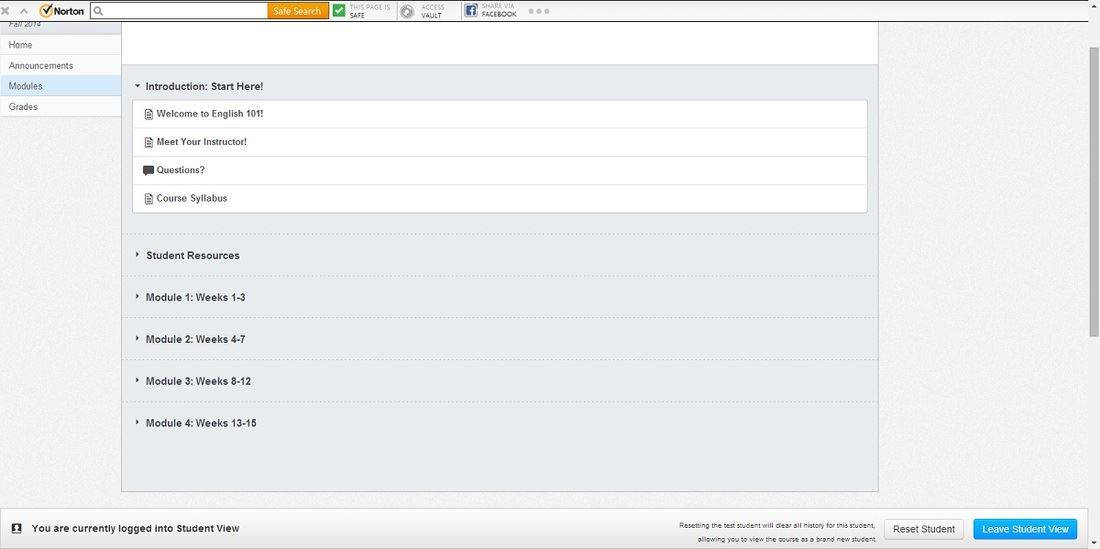
[5] Visual Layout: I make sure that the visual layout of each page is intuitive and does not include too many options; I keep it simple. Students can be easily overwhelmed in an online course, so I do everything that I can to simplify navigation. I do not include too many areas of the class, so students are not diverted from the major course modules. I also clearly label each area in the course menu. In my community college courses, I use the labels “Home,” “Announcements,” “Modules,” and “Grades.” In my four-year college courses, I use a course introduction and 3 modules. In my experience, four to five course menu items work well. The limited number of menu items keep relevant information accessible without overwhelming students with too many menu options (Figure 1 and Figure 2).[6] Making Information Available from Beginning of the Term: I prefer to make all of the information for the course available at the start of the term, including due dates for assignments and points values, just as I did in my face-to-face teaching. This practice helps to establish clear expectations early on, which is as important in the online environment as it is face-to-face, perhaps even more so. Further, making expectations and due dates explicit early helps students feel prepared, and thus, I believe, more confident. Finally, setting due dates for the entire semester allows students to manage time effectively. In the online setting, we do not have regular physical meetings to keep students on track so I am not able to use face-to-face classroom time to ensure students have completed coursework to that date. Giving students materials early enables them to better schedule their time while taking a course online (Figure 3).
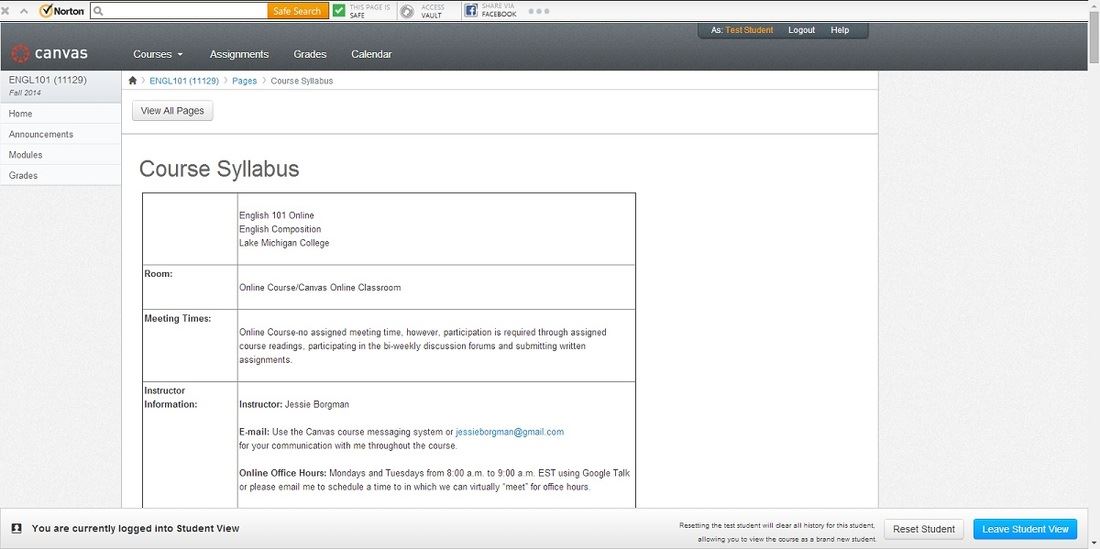
[7] Content Clarity: I aim for clarity in online course materials (syllabus, calendar, assignments) by using basic formatting techniques, like chunking text. I used these techniques to produce handouts that I would use for my face-to-face classes, but online, I was not just providing documents to students. Instead, they were getting content in the LMS itself; therefore, I made the conscious choice to use features of the LMS editor to present information as clearly as possible (Figure 4).
[8] Welcome Video: To replicate what I do in a face-to-face class on the first day to welcome students and orient them to the course, I use a welcome video in my online courses. The video walks students through the course (where things are, what to click on) in order to give them a tour of the layout. Here is a link to one of the welcome videos from one of my community college courses.
3. Clear Organization
[9] Color Coding: I color code the course calendar based on the activity the students are being asked to complete. I use orange for tasks like working on rough or final drafts of the writing assignments or researching for a paper. I use green for reading assignments. Pink indicates a discussion assignment. Color coding is another way in which I can use the LMS to help students “see” aspects of the online class to replace the onsite practice of discussing individual assignments face-to-face and walking students through what happens when. I want online students to feel as comfortable as face-to-face students do in terms of knowing exactly what is being asked of them (Figure 5a and Figure 5b).
[10] Organize Around Major Assignment Modules: In designing face-to-face classes, I organized a term around major essay assignments. Students could identify how what we were doing in any individual class was related to a major assignment. Each activity would align vertically so that students would understand the connection between minor assignments and the larger course projects (helping to reduce the feeling that smaller projects were “mere busy-work”). Instead, my course design helps them to see how a discrete activity (like learning to use a database, for example) connects to the major assessment/assignment we are working towards. I try to design and present my online classes using the same basic principle: organizing course modules around major assignments (Figure 6).